홈페이지나 블로그를 직접 꾸미는 과정은 즐겁기도 하나 때론 힘들고 어렵기도 합니다. 초보자는 물론이거니와 숙달이 되어도 시간과의 싸움은 피해갈 수 없는 부분이기 때문이다. HTML에 대해 아주 조금은 알고 시작했어도 티스토리라는 새로운 플랫폼과의 궁합을 맞추어 나가는 과정은 때론 나 자신의 인내심을 테스트 하는 것과 같은 느낌도 드네요.
애드센스 광고 이미지 주변 공간 넣는 법
여하튼 이번엔 애드센스 광고를 달았지만 본문의 글과 간격이 너무 밀착되어 있어 이를 해결해 보는 시간을 가지려고 합니다. 필자 블로그의 경우, 데스크탑 본문 우 상단과, 모바일 본문 상단, 이 두 부분의 여백이 마음에 들지 않더군요. 그럼 방법이 무엇인지 아래 내용을 확인해 보세요.
1. 광고 여백 비교 모습
▲ 데스크탑 본문, 좌측의 글과 우측 광고가 거의 붙어있다
▲ 수정을 통해 간격을 넓혀준 모습
데스크탑에서 보이는 본문 우측 상단 부분으로 전 후의 모습이다. 여백을 주어 간격을 벌려놓으니 훨씬 안정감이 느껴진다.
▲ 모바일 간격 넓힘
모바일 본문의 애드센스에서도 거의 간격이 없어 눈에 가시였으나 여백을 주어 글과 광고 사이를 적당히 때어 놓았다. 자 그렇다면 이제 간격을 넓히는 방법에 대해 알아보도록 하자.
2. 문제 해결 방법
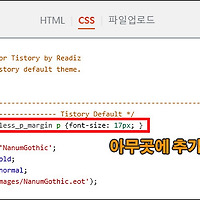
먼저 관리자모드 - 블로그설정 - HTML/CSS 메뉴를 클릭하여 HTML 편집 모드를 불러오자. 여백을 주고자 하는 애드센스 코드를 찾았다면 먼저 광고 코드 위에 margin 코드가 포함된 부분이 있는지 살펴보아야 한다.
▲ 위 데스크탑, 하단 모바일
우선 이와 같이 광고까지 달아 놓은 단계라면 찾고자 하는 광고가 어디에 위치하고 있는지 정도는 인지하리라 본다. 필자가 원하는 것은 상단에 위치하고 있는 애드센스 이기 때문에 _article_rep_desc_ 위에 수정할 코드가 위치하고 있다. 혹 본문 아래에 광고가 위치한다면 _article_rep_desc_ 아래에 해당 코드가 자리 잡는다. 만약 이곳에 없다면 티스토리 플러그인을 통해 애드센스 광고를 설정한 것이니 그곳에서 수정을 해야 한다.
데스크 탑에서는 div style="float:right; margin:13px 0px 0px 10px;" float과 right가 보인다 즉 데스크탑 본문 우상단에 위치하고 있는 광고로 글과함께 섞이도록 한 코드이다. 여기서 중요한 것은 마로 margin 옆에 숫자들이다. 13px은 광고위 공백을 말하고 10px는 좌측 여백을 말한다. 필자는 10px를 주어 좌측 글자들과 필요한 만큼 벌려 놓았다.
모바일에서는 margin에 3번째가 하단 여백을 조절 하는 부분이다. 필자의 경우 8을 주었더니 적당하게 자리를 잡았다. 만약 코드가 없다면 애드센스 광고코드 <script> 윗부분에 다음을 추가 시키도록 하자.
ⓐ 두 방향 이상 여백을 주고자 할 때 코드-
-데스크탑 본문 우 상단용
<div style="float:right; margin:13px 0px 0px 10px;"> 상px/우px/하px/좌px
-모바일 본문 상단 용
<div style="text-align:center;width:100%; margin:0px 0px 8px 0px;"> 상px/우px/하px/좌px
ⓑ 한쪽 방향만 넣고자 할때(원하는 방향 택일)-
<div style="magin-top:10px:"> 위쪽
<div style="magin-right:10px:"> 오른쪽
<div style="magin-bottom:10px:"> 아래
<div style="magin-left:10px:"> 왼쪽
원하는 수치까지 넣고 모두 입력을 했다면 애드센스 코드 </script> 아래 </div>를 넣어 마무리 짓는 것도 잊지 말자 최적의 수치는 각자 환경에 따라 다를 수 있으므로 이리저리 숫자를 바꾸어 원하는 여백을 찾으면 되겠다.
함께 보면 좋은 글




 애드센스여백.txt
애드센스여백.txt