구글 애드센스의 다양한 광고 방식 중 모바일에서만 작동하는 앵커 광고가 있다. 그동안 주로 하단에서만 출력되어 오다가 자동광고 설정이 개편되고 나서부터는 반대로 상단에도 많이 출력되고 있다. 여기서 문제는 제목은 물론 메뉴를 불러오는 아이콘이 가려지다 보니 운영자와 방문자 모두가 다소 불편할 수 있다는 것이다.
뿐만 아니고 현재 필자의 블로그에 적용중인 Fastboot 스킨 같은 경우, 상단에 앵커 광고가 떴을 때 메뉴 불러오기 아이콘이 작동되지 않아 다른 글 검색을 할 수 없게 된다.
모바일 앵커광고 하단만 출력하는 방법
스킨과의 궁합이 맞지 않아 발생되는 버그로 코드 수정이 불가피해 보였지만 하단에서만 뜨도록 설정하는 편이 여러모로 낫겠다고 판단하여 애드센스 고객센터에서 그 방법을 찾게 되었다.
▲ 상단에서 하단으로 바뀐 모습
상단과 하단 끝을 번갈아 가며 출력되는 앵커광고를 필자처럼 개인적으로 마음에 들지 않을 때 하단에서만 출력 되도록 하는 설정 방법이 있다. 방법은 매우 쉽다. 일단 해당 블로그의 html 편집 모드를 불러오기 위해 관리 메뉴로 이동하자.
▲ 티스토리 블로그 관리자 모드
티스토리 블로그의 기준으로 설명했으며 각자의 플렛폼에서 html 편집모드를 불러오는 방법은 다 알고 계시리라 판단된다.
설정 - 블로그관리 - 스킨편집으로 이동한다.
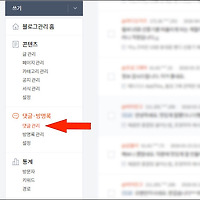
▲ html편집 메뉴 클릭
그러면 좌측에는 블로그 미리보기 화면이, 우측에는 관련 설정 화면이 나타난다. 이중에서 우측 상단에 위치한 html편집 메뉴를 클릭하자.
▲ HTML 편집 모드
어떠한 자동광고를 설정해둔 상태라면 HTML 편집기에 관련코드가 이미 위와 같이 삽입되어 있을 것이다. 방법은 코드 enable_page_level_ads: true 뒤에 콤마를 찍고 이 아래로 overlays:{bottom:true}를 추가시켜 저장만 하면 끝난다. 이후 일정 시간이 흐르면 비로소 모바일 하단에만 앵커광고가 뜨는것을 확인할 수 있다.
true, ← 트루 뒤 콤마 찍기
overlays:{bottom:true} ← 추가시킬 코드
혹여나 이러한 앵커광고를 적용하기 위해 방문 하신거라면 애드센스 PC 접속 - 내광고 - 자동광고 메뉴 설정후 코드를 가져와 html편집에서 <head> 아래 붙여 넣고 위와같이 진행하면 된다.
주제넘게 한 마디 덧붙이자면 다들 주지하다시피 적절한 수의 광고는 정보가 되고 아울러 많은 준비끝에 작성된 글에 대한 보상도 안겨 주지만, 무분별한 광고와 적절치 못한 광고 배치는 방문자에게 오히려 불쾌감을 줄 수 있으니 블로그가 건강하게 오랫동안 지속될 수 있도록 잘 운영 하시길 응원 드리겠다.
애드센스 팁 관련 글 더 보기