티스토리에서 기본 제공되고 있는 스킨을 쓰다가 여느 다른 스킨은 뭐가 없을까 검색을 해보았더니 Readiz님이 만든 Fastboot1.6.2 스킨이 인기란걸 알게 되었다. 면밀히 살펴본 결과 마음에 쏙들어 이 스킨을 설치하게 되었고 자잘한 오류 수정과 또 내 입맛에 맞는 블로그를 만들기 위해 공부 및 적용으로 여러 나날들을 보냈다.
대학교때 HTML에 대해 공부한적은 있으나 오랜세월에 기억은 당연히 흐려졌다. 하지만 조금이라도 배운 기억 때문인지 순조롭게 진행되어 왔던거 같다.
그러나 요즘 고민이 생겼다. CSS - article - @post-body-font-size*/18px에서 본문 글씨를 키웠지만 적용 되지않고 크기의 변동이 없어 원인이 무엇인지 찾느라 마음 고생중이다. 혹시 아는분이 있다면 번거롭더라도 댓글 달아 주신다면 대단히 감사드리겠다.
본론으로 들어가 데스크탑 PC로 본 최상단의 블로그 이름과 상단바의 색상을 변경했다면 모바일에서도 같은 색상이길 바랄것이다. 색상을 통일하고 싶다면 계속해서 다음 내용들을 확인 하시길 바란다.
블로그 관리 - 꾸미기 - HTML/CSS 메뉴로 들아가 우측 상단 HTML을 클릭한다. 그런 다음 Ctrl+F 눌러 '모바일'을 입력 후 엔터를 치면 모바일 메인 타이틀의 색상 변경에 필요한 style="background-color: #색상코드">를 바로 아래서 찾을 수 있다.
이곳에 원하는 색상코드를 입력해 주면 끝나는 것이다. 본인의 경우 녹색 계통의 코드 #006c0a를 사용하고 있음이 확인된다.
▲ 티스토리 에디터를 통한 방법
컬러코드는 티스토리 에디터에서 확인할 수 있다. 글씨색 변경을 누르면 색상표가 나타나는데 원하는 색을 클릭하면 하단에 #로 시작하는 코드 6자리가 나타난다. 위의 녹색은 #2F9D27임을 확인할 수 있다. 그리고 바로아래 '더보기'를 누르면 세세한 색상선택이 가능한 화면이 추가로 나타난다.
▲ 포토샵을 이용한 방법
사진편집 툴인 포토샵에서도 작업이 가능하다. 색상 변경 아이콘을 누르면 티스토리 에디터에서 보다 좀 더 편리하게 작업할 수 있다. 원하는 컬러를 찾았다면 style="background-color:#이곳에 입력">을 한 후 저장을 하면 모든게 끝나게 된다.
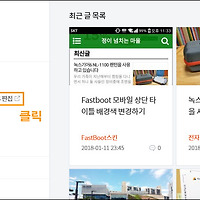
완성 모습
코드를 입력하고 적용까지 모두 완료했다면, 제대로 나타나고 있는지 모바일기기로 들어가 확인해 보길 바라겠다.