자신이 운영하는 플랫폼이 어느 정도 자리를 잡아가고 하 나둘 정보들로 꽉 차게 된다면 운영자 대부분은 광고를 게시하게 된다. 광고를 통해 누군가 에게 정보가 될 수 있으며 운영자는 콘텐츠 제작에 대한 수고를 지불 받는 수단이 되기도 한다.
과도한 광고 게시는 수익을 증대 시키는데 영향을 주긴 하겠지만 독자들에겐 눈살을 찌푸리게 하며 다시 방문하고픈 마음까지 빼앗아 갈 수 있다. 과유불급이라는 말이 있듯, 홈페이지의 미관을 해치지 않는 선에서 광고는 적당히 게시할 것을 권유한다.
애드센스 광고에 대해 공부를 막 시작한 분이라면 모바일에서 인터넷을 하다가 광고가 위 아래서 조그만하게 등장 한다거나 갑자기 전면 모두가 광고로 뜨는 것을 기억할 것이다.
1.PC로 애드센스 사이트에 접속
어떤 홈페이지나 블로그에서 이러한 광고를 봤다면 구글 애드센스 광고 방식 중, 페이지 수준 광고일 확률이 높다. 이번 시간은 바로 애드센스의 여러 광고 형식 중, 이러한 페이지 수준 광고 설정 법에 대해 알아보려고 한다.
▲ 구글 애드센스 홈페이지
PC를 통해 구글애드센스에 접속한 후, 좌측에 콘텐츠 - 페이지 수준 광고를 클릭하도록 하자.
▲ 페이지 수준 광고 설정
그러면 크게 퀵스타트 광고, 앵커/오버레이 광고, 모바일 전면 광고 3가지 설정 방식이 나타난다. 우측 슬라이드 박스를 클릭하여 파란색 단추가 나타나면 적용이 된다.
(1)퀵스타트 광고는 운영 중인 홈페이지나 블로그를 파악하여 자동으로 광고를 심어주는 기능이다. 광고를 붙이기가 어려운 이제 막 시작하는 초보자라면 한 번 권해 볼만하나 원하지 않는 곳에 광고가 들어서는 등의 단점이 있어 어느 정도 운영 기간을 가진 블로그라면 대부분 사용하지 않는다.
(2)앵커/오버레이 광고는 모바일 전용으로 화면 위 아래 중 랜덤으로 한 부분이, 광고 박스가 슬그머니 나타나는 방식이다. 개인적으로 이 광고 방식을 추천한다.
(3)모바일 전면 광고는 말 그대로 모바일 전체 화면이 광고로 출력 된다. 독자에게 자칫 불편 감을 줄 수 있는 부분으로 개인적으로 권장하지 않는다.
아래는 앵커/오버레이를 적용 시킨 모바일 실제 화면이다.
▲앵커/오버레이 광고 출력 모습
적용 상태를 직접 보면 이해가 빠를 것 같아서 필자의 모바일 화면을 캡쳐해 보았다. 위 아래 일정 부분만 차지하기 때문에 글을 보는 입장에서 그렇게 큰 거부감이 없어 보인다. 하지만 전면 광고는 자칫 짜증을 유발 시 킬 수 있기 때문에 살짝 고민이 되는 부분이기도 하다.
2.그렇다면 적용 방법은?
▲ 코드 가져오기
원하는 광고 종류를 선택했다면 바로 아래 코드 가져오기에서 코드를 불러오도록 하자.
▲ 페이지 수준 광고 코드출력 완료
자신의 페이지 수준 광고 코드다. 복사 후에 자신의 블로그 HTML/CSS 설정에 들어가도록 하자.
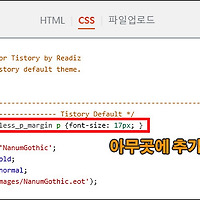
▲ 적용을 위한 코드삽입
HTML에서 가장 상위에 위치한 head 아래 에다 앞서 복사한 코드를 삽입하면 간단하게 끝난다. 저장 후 잘 적용이 되고 있는지 모바일을 통해 접속해 보거나..
▲ 페이지 수준 광고 테스트
자신의 블로그 주소끝에 #googleads 추가 시켜 실행해보면 간단히 테스트가 가능하다.
그리고 참고로 페이지수준광고 방식을 중간에 변경하더라도, 코드를 다시 받아 HTML에 붙여 넣는 과정을 하지 않아도 된다. 광고 형식 적용 버튼에서 그 즉시 설정한 데로 반영되기 때문이다.
관련 글 더 보기